Sé que esto no es nada nuevo para muchos usuarios de Internet porque miles de sitios web que venden productos o servicios ya están usando el widget de chat en vivo para poder hablar con sus clientes potenciales. Cuando experimenté por primera vez hace un par de años, estaba muy entusiasmado con el concepto y la forma en que funciona. Es una forma definitiva de aumentar las ventas y generar confianza.
Por ejemplo, un chat en vivo con el equipo de ventas y soporte de mi empresa de alojamiento web ahorró mucho de mi tiempo de producción. Sin él, habría pasado mucho tiempo esperando entre escribir boletos, correos electrónicos y luego esperar a que el equipo de soporte respondiera.
Fondo
Tengo un blog de tecnología donde algunas de las publicaciones incluyen información relacionada con el código de Drupal e información relacionada con el iPhone. Los comentarios a estas publicaciones de blog funcionan, pero consumen tiempo del visitante que a veces busca una ayuda rápida en lugar de comentar la retroalimentación (parcialmente comprensible) una y otra vez.
Decidí experimentar con la opción de Live Chat para mi blog. No necesito o no puedo estar en línea 24 × 7
Y para mi sorpresa, hablé con tres visitantes el primer día del experimento. Tuve que prolongar mi día en el trabajo debido a una conversación continua, pero fue satisfactorio saber que resolvieron sus problemas y despejaron las dudas.
Han pasado diez días en el experimento y hablé con diez personas hasta el momento. (¡No está mal!)
Lo que ha hecho! ¡Que puede hacer!
El número total de estadísticas de Live Chat podría parecer menor, pero debe haber generado confianza sobre mi blog entre los visitantes con los que hablé. Posiblemente volverán a visitar mi blog o les gustará mi página de Facebook.
Este sistema puede ser más útil cuando hay más de un autor. Uno siempre puede permanecer en línea para ayudar a los usuarios a resolver problemas de programación o incluso puede hacer un servicio pago para hablar con los autores.
No solo eso, también podemos ofrecer esto a nuestros clientes del sitio web de WordPress.
Al utilizar este método, no estoy revelando mi ID de correo electrónico ni agregando visitantes a mi lista de contactos y aún puedo hablar con ellos.
¿Cómo? Sin complemento
El chat en vivo sin complemento se puede lograr con la API de Google Talk. Este es un gran servicio de Google y necesitamos una cuenta de Google para usarlo. Este servicio está disponible de forma gratuita tanto para la cuenta personal como para la cuenta de aplicaciones de Google.
Muestra el estado en línea o fuera de línea en función de su estado de sesión de Google Talk.
Tengo una cuenta personal de Gmail, así que mostraré el uso de la misma.
Paso 1: Vaya al sitio web de la insignia de respuesta de Google Talk para crear una nueva insignia.
O vaya a esta página si tiene una cuenta de Google Apps. (reemplace DOMAIN con su propio nombre de dominio sin http & www)

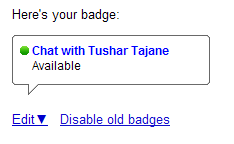
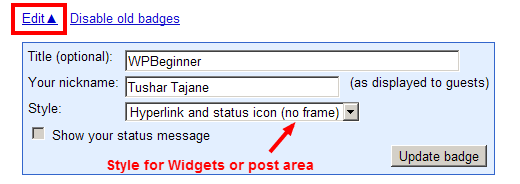
Paso 2: haz clic en «Editar» para cambiar la configuración y el estilo de la insignia. Este estilo será visible en nuestro blog. Si su tema es compatible con iframe, utilice el estilo estándar; de lo contrario, elija estilos sin iframe. He seleccionado sin un iframe.

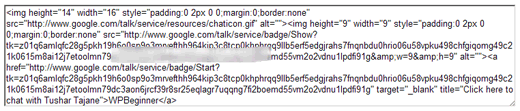
Paso 3: Google crea diferentes códigos de identificación cada vez que visitamos la página anterior. Podemos desactivar insignias anteriores que creamos o agregar una nueva. Es importante copiar el siguiente código HTML en la página. (Borré parte del código por razones de seguridad).

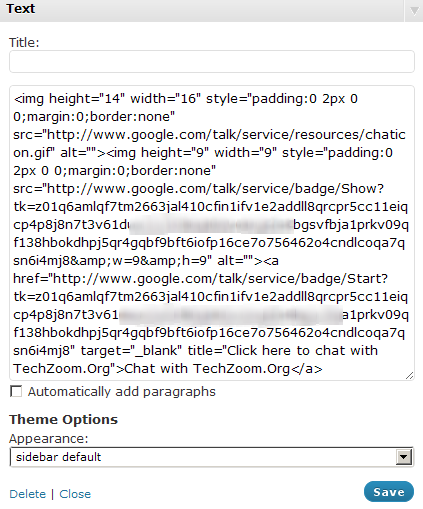
Paso 4: Ve al área de administración de widgets de tu blog. Cree un nuevo widget de texto en la barra lateral y pegue el código anterior. Clic en Guardar’.

Paso 5: comprueba cómo se ve en la barra lateral. El código anterior también se puede usar en artículos específicos, páginas o correos electrónicos que envió.
sitio
¿Qué pasa después?
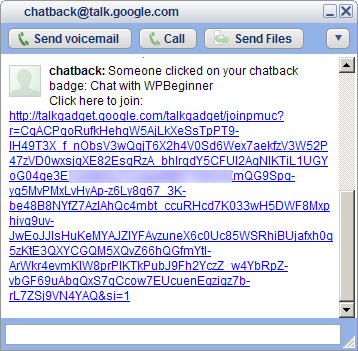
Si alguien hace clic en este enlace de chat, él / ella y nosotros (administrador / ejecutivo) obtenemos una ventana emergente. Podemos optar por participar en el chat haciendo clic en un enlace que creará una ventana de chat por separado. Obtener una ventana de chat emergente por separado es interesante que otros cuadros de chat en la página, ya que da claridad a múltiples conversaciones en curso.
¿Cómo se ve?
Vea imágenes de cómo se ve cuando recibe un chatback del usuario. En primer lugar aparecerá una ventana emergente que le informará que su usuario ha iniciado un chat.

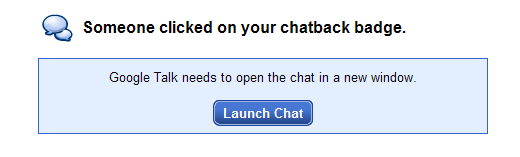
Al hacer clic, le dará una ventana de inicio.

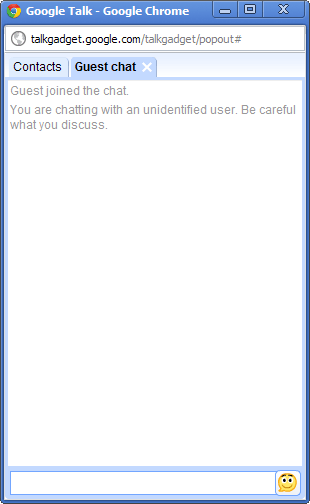
Por último, se abrirá una ventana de chat donde puedes chatear con tus usuarios.

¿Cómo? Con el complemento
Usar un plugin y una cuenta de Google arriba es relativamente simple, pero si crees que es difícil o no tienes una cuenta de Google o sientes que tienes más estilos, características, entonces puedes elegir usar un plugin de WordPress.
Sería demasiado largo para describir y usar capturas de pantalla para todos esos complementos, mientras que todos estos tienen diferentes conjuntos de instrucciones. Estoy compilando una lista de complementos GRATUITOS en orden ascendente que me gustó más. Puede elegir que se adapte a sus necesidades.
Lista de opciones de Live-Chat gratis para blogs de WordPress
A continuación hay una lista de diferentes opciones de complemento o no complemento para agregar funcionalidad de chat en vivo a su sitio web de WordPress. Algunos de ellos usan su ID de correo electrónico y algunos usan eventos de administrador de sesión para determinar su estado en línea o fuera de línea.
Google Talk Widget
Las características incluyen:
- Retroceso de múltiples cuentas (cuando uno se desconecta, se usará otra cuenta disponible).
- El cliente de Google Talk está envuelto en un widget de superposición.
- Comprobación de estado en línea de AJAX: los visitantes no necesitan actualizar la página cuando vuelves a estar en línea.
- Iconos personalizables en línea y fuera de línea
- Enlace personalizable para clics fuera de línea (por ejemplo, su formulario de contacto)
- Etiqueta de plantilla y código corto disponible
- Almacenamiento en caché de estado en línea para mayores volúmenes de tráfico.
Chatback personalizado de Google Talk
Muy similar al que hicimos sin el complemento con características como:
- Custom «start chat link» y «offline texto». Usa texto o imagen.
- Muestre cosas dependiendo de si el usuario está conectado o desconectado
- Compatibilidad con Widget, Short-code y Template Tag
- Translatable (envianoslos si haces alguno)
Yahoo Slide
Meebo Me no es un complemento, y requiere una cuenta gratis. El punto interesante es que tienen aplicaciones para iPhone y iPod si le apetece conectarse a través de su dispositivo.
Ultimas palabras
Hay muchas opciones PAGADAS disponibles, pero quería usar una opción GRATUITA.
La ventaja de Google o Yahoo Chat es que no necesitaríamos iniciar sesión por separado ni siquiera en mi blog para poder hablar con los visitantes porque normalmente estoy en línea en gTalk la mayor parte del día.
Espero que te guste este articulo Si tiene alguna pregunta, no dude en comentar a continuación.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















