Nuestros usuarios a menudo nos preguntan cómo crear un boletín electrónico diario y semanal en WordPress. Utilizamos esta opción en nuestro formulario de registro de correo electrónico que permite a los usuarios elegir el boletín diario o semanal. En este artículo, le mostraremos cómo crear un boletín de correo electrónico diario y semanal en WordPress.

¿Por qué agregar una opción de boletín diario semanal o semanal?
Todos los expertos en marketing coinciden en que el marketing por correo electrónico es crucial para cualquier blog o sitio web. Es rentable y muy atractivo.
Sin embargo, no todos sus usuarios desean recibir actualizaciones diarias por correo electrónico. Algunos de ellos prefieren recibir un correo electrónico una vez a la semana.
En lugar de perder suscriptores cuando reciben correos electrónicos inesperados, es mejor ofrecerles una opción de resumen semanal. Esto le permite a los usuarios controlar la frecuencia con la que quieren recibir noticias suyas y los hace más propensos a suscribirse.
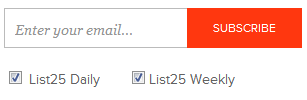
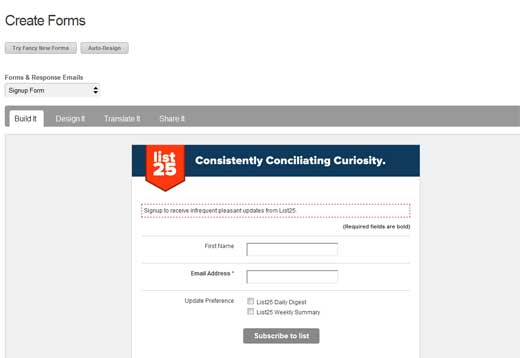
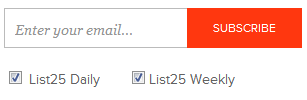
Esto es lo que vamos a construir:

Nota: Para este tutorial, debe registrarse con un servicio de marketing por correo electrónico. Estamos utilizando MailChimp para este tutorial, sin embargo, el concepto básico es el mismo para todos los servicios de correo electrónico.
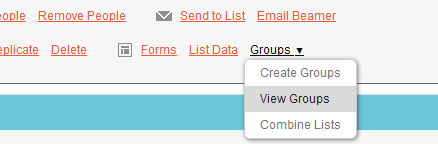
Inicie sesión en su cuenta y haga clic en el elemento de navegación Listas. Verá una lista de sus listas. Haga clic en la opción Grupos »Ver grupos.

Como todavía no tienes ningún grupo, verás una pantalla como esta. Puede hacer clic para ver el video y obtener más información al respecto. Para seguir este tutorial, debe hacer clic en el botón Crear grupos.

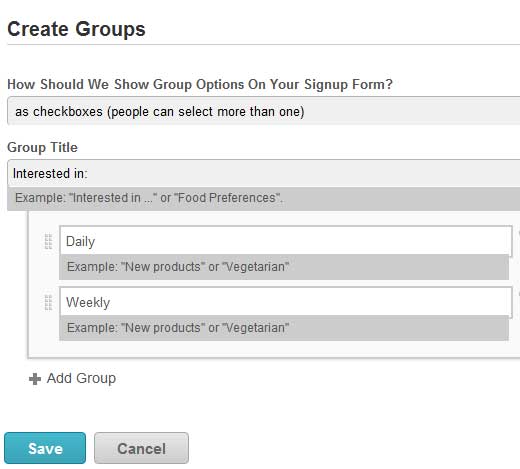
Una vez que haga clic en ese botón, verá una pantalla como esta.

Usted tiene la opción de mostrar las opciones de grupo en el formulario de registro. Puede elegir las opciones para ser casillas de verificación como nuestro sitio, botones de opción, menús desplegables, o no mostrarlo en absoluto. En nuestro caso, las casillas de verificación son la opción ideal. Elija el título del grupo, luego agregue las opciones que desee. Como solo publicamos el boletín diario y semanal, solo agregaremos estos dos. Siéntase libre de marcarlo como lo hicimos en nuestro sitio, WPB Daily. Guarda grupos y termines con esta parte.
Ahora veamos la parte de formularios en nuestra lista. Regresa a la página de Listas. Haga clic en el enlace Formularios.

Verá una página que muestra cómo se ve su formulario de suscripción. Hay un generador que puede usar para personalizar las imágenes del encabezado y demás. Hemos personalizado nuestro formulario, por lo que se ve así.

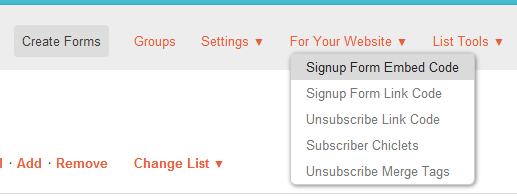
La única razón por la que estamos comprobando esto es para ver que las casillas estén ahí. Una vez hecho esto, desplácese hasta la parte superior de la página y haga clic en la pestaña «Para su sitio web» y obtenga el código incrustado en el formulario de inscripción.

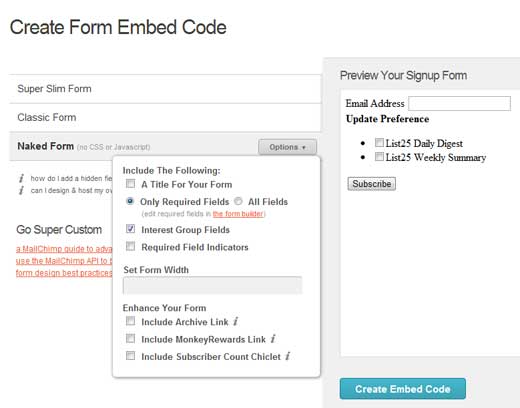
Verá la opción para crear un código de inserción de formulario. Hay varias opciones allí, pero seleccionaremos la opción de formulario desnudo. Esto nos permite personalizar fácilmente las cosas de la manera que queremos.

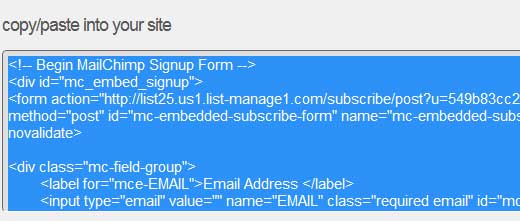
Lo más probable es que no desee los títulos y las indicaciones de campo requeridas en su formulario. Haga clic en el cuadro de opciones y haga coincidir las configuraciones como nuestra captura de pantalla anterior. Luego haga clic en Crear código incrustado. El código de inserción se mostrará en la misma página justo debajo del botón.

Copie y pegue ese código en su tema. La ubicación puede ser donde desee mostrar el formulario de participación. En nuestro caso, está en la barra lateral, por lo que pegaremos el código en el archivo sidebar.php. Una vez que pegue el código, nuestro objetivo es desforrar todos los divs de estilo. Solo guardemos los campos de formulario básicos. Tu resultado debería verse más o menos así:
Tenga en cuenta que hemos movido el botón Enviar justo después del campo de correo electrónico. También nos hemos deshecho de la etiqueta del campo de correo electrónico, por lo que solo se muestra como un campo en blanco sin texto de valor predeterminado. También nos deshicimos de los campos de error principalmente porque una nueva explicación de éxito funciona mucho mejor. Como nuestros usuarios no tienen ni idea de qué poner en nuestro campo de entrada en blanco, que es para correo electrónico, tenemos que avisarles. La mejor forma de hacerlo es mediante el uso de valores onblur y onfocus.
Vamos a seguir y reemplazar el campo de entrada de correo electrónico para que sea algo como esto:
Lo que el código hará es agregar el texto llamado «Ingrese su correo electrónico …» en el campo de entrada del correo electrónico. Sin embargo, cuando el usuario hace clic en el campo para ingresar su correo electrónico, desaparecerá automáticamente.
Ahora que nos hemos ocupado de eso, agreguemos algunas clases adicionales a nuestro formulario:
Tenga en cuenta que hemos agregado divs adicionales. También hemos agregado una clase adicional al segundo campo de entrada de casilla de verificación, y el botón de enviar. Ahora que hemos definido nuestros elementos html, continuemos y agreguemos el estilo en el archivo css (style.css).
.subscribe {ancho: 296px; altura: 38px; borde: sólido #bbbbbb 1px; margen: 0 0 60px 0;}
.subscribecheckboxes {margin: 20px 0 0 0; font-family: 'ProximaNovaRegular', sans-serif; tamaño de letra: 14px; color: # 626262;}
.secondcheckbox {margin: 0 0 0 28px;}
.emailupdatesinput {width: 162px; altura: 38px; borde: ninguno; familia de fuentes: Georgia, serif; tamaño de letra: 14px; estilo de fuente: cursiva; color: # 949494; relleno: 0 10px 0 10px; flotador izquierdo;}
.subscribesubmitbutton {background: # ff370f; altura: 40px; borde: ninguno; ancho: 115px; margen: -1px -60px 0 0; flotador izquierdo; font-family: 'ProximaNovaRegular', sans-serif; tamaño de letra: 12px; color: #ffffff; text-transform: mayúscula; relleno: 0 1px 0 0; cursor: puntero;}
Observe que la única razón por la que tenemos ProximaNoReregular es porque estamos usando esa fuente usando font-face. Debería reemplazar eso con la fuente que está usando en su tema.
Una vez que cargue el CSS, su resultado final se verá así:

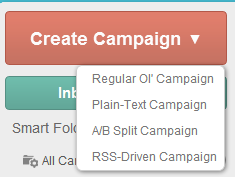
Ahora que ha terminado con la parte de diseño, debe crear campañas en su panel de control de MailChimp o Aweber para cada grupo específico. Utilizaremos las campañas de RSS a correo electrónico (campañas impulsadas por RSS). Haga clic en el elemento del menú Campañas, luego ponga el mouse sobre el botón de campaña. Verá la opción Campaña dirigida por RSS.

Los pasos posteriores son bastante intuitivos. Ingresará su URL de fuente RSS, seleccione la hora. Luego selecciona el segmento de tu lista y listo.
Esperamos que este artículo lo haya ayudado a comprender no solo cómo crear boletines informativos por correo electrónico diarios y semanales, sino también cómo segmentar y agrupar sus listas de correo electrónico.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)






















