Los usuarios a menudo desean imprimir artículos que les resulten interesantes. Por defecto, WordPress y la mayoría de los temas de WordPress imprimirían su página tal cual, con todos los gráficos, colores y texto en las barras laterales. En este artículo, le mostraremos cómo añadir una opción para imprimir a sus publicaciones de WordPress.

¿Por qué y en que momento necesita una opción compatible con la impresora para publicaciones de WordPress?
Algunos temas de WordPress vienen con una hoja de estilo CSS para imprimir. Esta hoja de estilo se utiliza cuando un usuario imprime una página. Otros temas de WordPress no pueden cambiar la apariencia de su sitio cuando un usuario lo imprime.
Esto normalmente hace que los usuarios impriman todas las imágenes, barras laterales, cabeceras, menús, etc. La mayoría de las veces no es muy agradable leer o mirar.

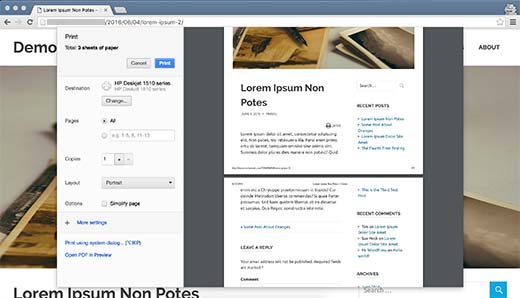
Puedes ver cómo se maneja tu tema de WordPress imprimiendo, para esto solo presionando CTRL + P cuando miras una página en tu sitio. Su navegador mostrará una vista previa de impresión de su sitio.
Si su tema muestra su sitio tal como aparece en el navegador, entonces no está manejando la impresión de manera diferente.
En ese caso, puede utilizar una opción para imprimir en su sitio de WordPress. No sólo hará que su contenido sea fácil de imprimir, sino que también animará a los usuarios a imprimir con un icono de impresión en pantalla.
Te mostraremos dos complementos que pueden añadir una opción de impresión a WordPress, y puedes elegir el que mejor se adapte a tus necesidades.
Método 1: Agregar botón de impresión en WordPress con publicación de impresión y complemento de página
Este método se recomienda para los usuarios que no quieren añadir códigos a sus archivos del tema de WordPress.
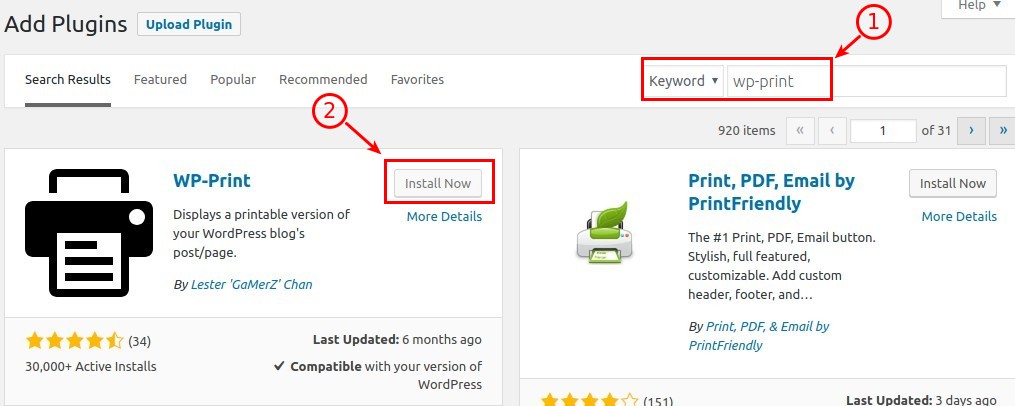
Lo primero que hay que hacer es instalar y activar el plugin «WP-Print» lo hace mucho más fácil. Creará automáticamente una versión para imprimir de cada mensaje o página. y la página de Publicar.

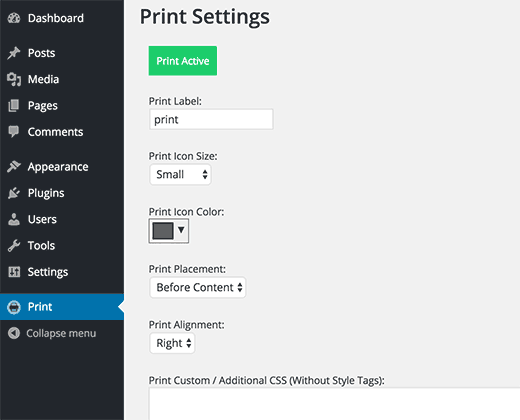
Después de la activación, el plugin agregará un nuevo elemento de menú con la etiqueta ‘Print’ en la barra de administración de WordPress. Al hacer clic en él, accederá a la página de configuración de complementos.

Aquí puede elegir el tamaño y el color del icono de impresión, el texto que acompañará al icono y la alineación de la impresión. Opcionalmente, puede añadir CSS personalizados que desee incluir en su plantilla de impresión.
No olvide hacer clic en el botón «Guardar y activar» para guardar la configuración de sus complementos.
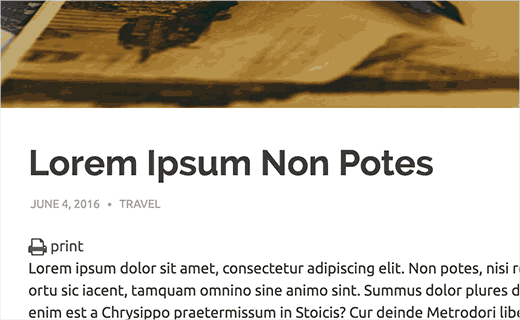
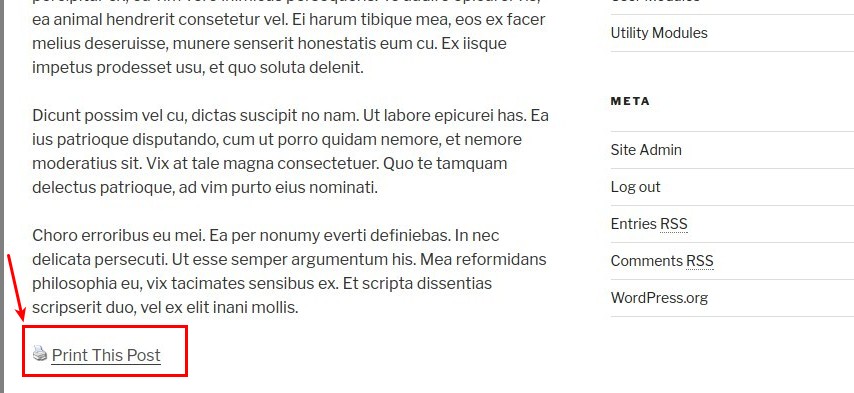
Ahora puedes visitar tu sitio de WordPress y verás un botón de impresión en tus publicaciones individuales.

Sin embargo, el complemento no agrega automáticamente el botón de impresión a sus páginas de WordPress. Necesitarás agregar [printicon align="left"] shortcode a sus páginas de WordPress para mostrar el icono de impresión en las páginas.
Método 2: Agregar la opción Printer Friendly usando WP-Print
Lo primero que debe hacer es instalar y activar el plugin WP-Print.
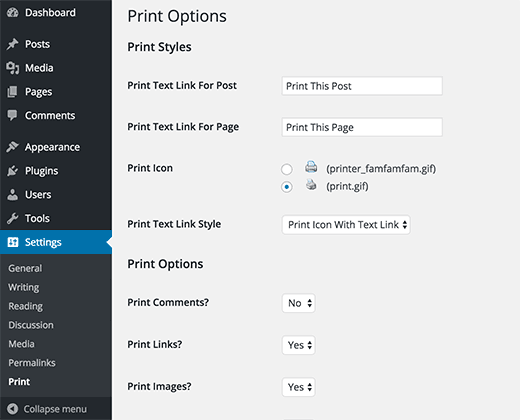
Tras la activación, debe ir a Configuración »Imprimir para configurar la configuración del plugin

Puede visualizar el icono de impresión con texto, sólo el icono o sólo el texto. Puede elegir entre dos iconos y también cambiar el texto que aparece con el icono.
En las opciones de impresión, se le preguntará si desea imprimir comentarios, enlaces, imágenes o vídeos. Por defecto, el plugin no imprime comentarios ni vídeos. Puedes cambiar eso si quieres que el plugin también imprima comentarios y videos.
En la parte inferior de cada mensaje impreso, el plugin añadirá una cláusula de exención de responsabilidad/texto protegido por derechos de autor. Por defecto, mostrará el nombre de su sitio. Puede cambiarlo a lo que desee, y también puede utilizar etiquetas HTML dentro del campo de renuncia.
No olvide hacer clic en el botón Guardar cambios para guardar su configuración.
Ahora viene la parte difícil. El plugin no agregará el botón de impresión a sus mensajes. Tendrás que editar manualmente los archivos de temas de WordPress para añadir el botón.
Dependiendo del tema, es posible que necesite agregar el código en single.php, page.php, archive.php, content.php, etc.
Busque la línea de la plantilla de tema que tenga este aspecto:
<?phpwhile(have_posts()) : the_post(); ?>
Debajo de esta línea, debe agregar el siguiente código donde desea mostrar el botón Imprimir:
<?php if(function_exists('wp_print')) { print_link(); } ?>
Eso es todo, ahora puede visitar su sitio web y podrá ver el botón de impresión.

A veces puede haber contenido que no desea que se incluya en la versión impresa. Simplemente envuelva el contenido entre [donotprint] y el código abreviado [/donotprint], de esta manera:
[donotprint] Este texto no se mostrará cuando se imprima [/ donotprint]
Esperamos que este artículo le haya ayudado a añadir una opción para imprimir a sus mensajes de WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















