Con más de 1 millón de usuarios activos, Contact Form 7 es uno de los complementos de formulario de contacto más populares para WordPress. Su mayor inconveniente es que los formularios listos para usar que agrega son muy simples. Afortunadamente, Contact Form 7 se puede diseñar fácilmente utilizando CSS en su tema de WordPress. En este artículo, le mostraremos cómo diseñar formularios de formulario de contacto 7 en WordPress.
Nota: Ya no recomendamos el complemento Contact Form 7. En su lugar, recomendamos WPForms, que es el complemento de formulario de contacto más amigable para principiantes. También puede descargar WPForms Lite de forma gratuita.
Tenemos una guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
Empezando
Estamos asumiendo que ya ha instalado el complemento Contact Form 7 y ha creado su primer formulario de contacto. El siguiente paso es copiar el código corto para su formulario de contacto y pegarlo en una publicación de WordPress o en una página donde desea que aparezca su formulario.
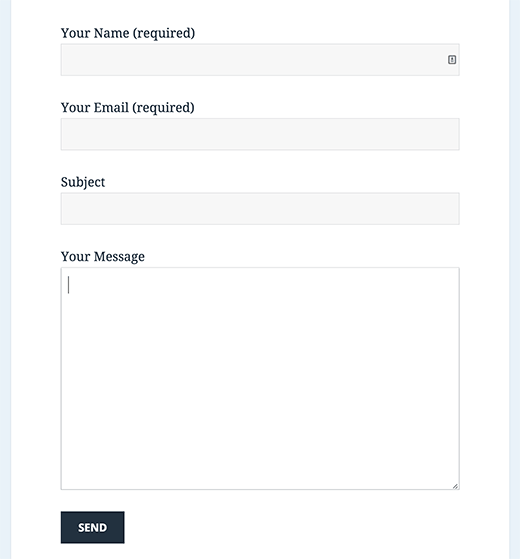
Por el bien de este artículo, hemos utilizado el formulario de contacto predeterminado y lo hemos agregado a una página de WordPress. Así es como se vio el formulario de contacto en nuestro sitio de prueba.

Como puede ver, el formulario de contacto hereda algunos estilos de formulario de su tema de WordPress. Aparte de eso, es muy básico.
Diseñaremos formularios de Formulario de contacto 7 con CSS. Todo el CSS va a la hoja de estilo de tu tema o tema infantil.
Formulario de contacto de estilo 7 formularios en WordPress
Formulario de contacto 7 genera un código muy útil y compatible con los formularios. Cada elemento en el formulario tiene una ID adecuada y una clase de CSS asociada.
Cada formulario de contacto utiliza la clase CSS .wpcf7 que puedes usar para darle estilo a tu formulario.
En este ejemplo, estamos usando una fuente de Google Lora en nuestros campos de entrada. Vea cómo agregar Google Fonts en WordPress.
div.wpcf7 {
color de fondo: #fbefde;
borde: 1px sólido # f28f27;
relleno: 20px;
}
entrada .wpcf7 [tipo = "texto"],
.wpcf7 input [type = "email"],
.wpcf7 textarea {
fondo: # 725f4c;
color: #FFF;
familia de fuentes: lora, sans-serif;
estilo de fuente: cursiva;
}
entrada .wpcf7 [type = "submit"],
.wpcf7 input [type = "button"] {
color de fondo: # 725f4c;
ancho: 100%;
text-align: center;
text-transform: mayúscula;
}
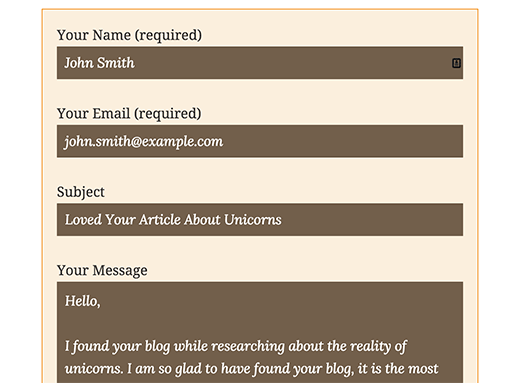
Así es como se vio nuestro formulario de contacto después de aplicar este CSS.

Estilo de formulario de contacto múltiple 7 formularios
El problema con el CSS que utilizamos anteriormente es que se aplicará a todos los formularios de Contact Form 7 en su sitio web. Si está usando múltiples formularios de contacto y desea diseñarlos de manera diferente, necesitará usar la ID generada por el formulario de contacto 7 para cada formulario.
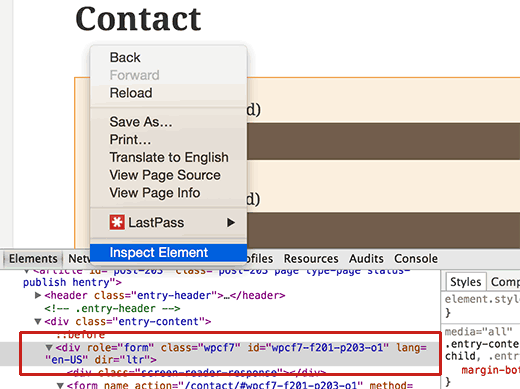
Simplemente abra una página que contenga el formulario que desea modificar. Lleve su mouse al primer campo en el formulario, haga clic derecho y seleccione Inspeccionar elemento. La pantalla del navegador se dividirá y verá el código fuente de la página. En el código fuente, necesita ubicar la línea de inicio del código del formulario.

Como puede ver en la captura de pantalla de arriba, nuestro código de formulario de contacto comienza con la línea:
El atributo id es un identificador único generado por Contact Form 7 para este formulario en particular. Es una combinación de identificación de formulario y la identificación postal donde se agrega este formulario.
Utilizaremos esta identificación en nuestro CSS para darle estilo a nuestro formulario de contacto. Reemplazaremos .wpcf7 en nuestro primer fragmento de CSS con # wpcf7-f201-p203-o1 .
div # wpcf7-f201-p203-o1 {
color de fondo: #fbefde;
borde: 1px sólido # f28f27;
relleno: 20px;
}
# wpcf7-f201-p203-o1 input [type = "text"],
# wpcf7-f201-p203-o1 input [type = "email"],
# wpcf7-f201-p203-o1 textarea {
fondo: # 725f4c;
color: #FFF;
font-family: lora, "Open Sans", sans-serif;
estilo de fuente: cursiva;
}
# wpcf7-f201-p203-o1 input [type = "submit"],
# wpcf7-f201-p203-o1 input [type = "button"] {
color de fondo: # 725f4c;
ancho: 100%;
text-align: center;
text-transform: mayúscula;
}
Formulario de contacto de estilo 7 formularios con CSS Hero
Muchos principiantes de WordPress no tienen experiencia en escribir CSS, y no quieren perder tiempo aprendiéndolo. Afortunadamente, hay una solución maravillosa para principiantes que le permitirá no solo diseñar su formulario de contacto, sino casi todos los aspectos de su sitio de WordPress.
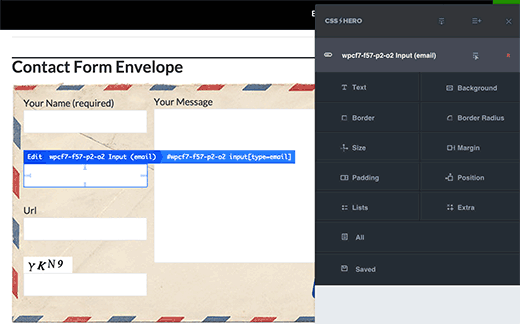
Simplemente instale y active el complemento CSS Hero y vaya a la página que contiene su formulario. Haga clic en la barra de herramientas de CSS Hero y luego haga clic en el elemento que desea diseñar. CSS Hero le proporcionará una interfaz de usuario fácil para editar el CSS sin escribir ningún código.

Eso es todo lo que esperamos que este artículo lo ayude a aprender cómo dar estilo a los formularios de Contact Form 7 en WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















