¿Alguna vez se preguntó qué consejos, trucos y trucos de WordPress están usando los sitios más populares de WordPress? En este artículo, compartiremos algunos de los consejos, trucos y trucos más buscados de WordPress que lo ayudarán a usar WordPress como un profesional.

1. Use una página de inicio personalizada
Por defecto, WordPress muestra sus últimas publicaciones en la página de inicio de su sitio web. Puede cambiar eso y usar cualquier página como la página de inicio de su sitio.
Primero necesita crear una nueva página en WordPress, y puede ponerle nombre a esta página. A continuación, tendrá que crear otra página y vamos a llamar a este blog de la página, ya que lo usará para mostrar las publicaciones de su blog.
Ahora ve a Configuraciones »Lectura página en su administrador de WordPress y en la opción ‘Página de inicio muestra’ y cambie a ‘Una página estática’. Después de eso, podrá seleccionar las páginas que acaba de crear como página de inicio y blog.

También puede crear una plantilla de página de inicio personalizada para usar en su página de inicio. Simplemente cree un archivo nuevo en su computadora usando un editor de texto plano y agregue este código en la parte superior.
Guarde este archivo como custom-homepage.php en su escritorio.
A continuación, debe conectarse a su sitio web utilizando un cliente FTP y acceder a la carpeta / wp-content / themes / your-current-theme /. Ahora cargue el archivo que creó anteriormente a su carpeta de temas.
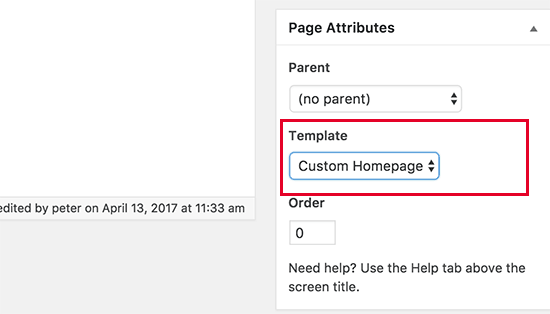
Regrese al área de administración de WordPress y edite su página de inicio. Podrá seleccionar su plantilla de página de inicio personalizada en la metacaja de atributos de la página.

Ahora esta página estará completamente vacía y no mostrará nada en absoluto. Puede usar etiquetas personalizadas de plantilla HTML / CSS y WordPress para crear su propio diseño de página. También puede usar un complemento de generador de páginas para crear fácilmente uno usando las herramientas de arrastrar y soltar.
2. Instalar Google Analytics en WordPress
Google Analytics es una de las herramientas imprescindibles para los propietarios de sitios de WordPress. Le permite ver de dónde vienen sus usuarios y qué están haciendo en su sitio web.
La mejor forma de instalar Google Analytics es usar el complemento MonsterInsights. Puede insertar el código de Google Analytics en sus archivos de temas, pero este código desaparecerá cuando actualice o cambie su tema.
3. Password Protect Directorio de administración de WordPress
El directorio de administración de WordPress es donde realiza todas las tareas administrativas en su sitio web. Ya está protegido con contraseña ya que los usuarios deben ingresar el nombre de usuario y la contraseña antes de poder acceder al área de administración.
Sin embargo, al agregar otra capa de autenticación, puede dificultar el acceso de los hackers a su sitio de WordPress.
Aquí es cómo habilitar la protección con contraseña para su directorio de administración de WordPress.
Inicie sesión en el panel de cPanel de su cuenta de alojamiento de WordPress. En la sección de seguridad, debe hacer clic en el ícono de «Directorios con protección por contraseña».

A continuación, se le pedirá que seleccione los directorios que desea proteger. Seleccione / wp-admin / folder y luego cree un nombre de usuario y contraseña.

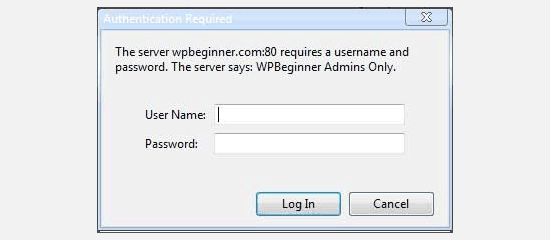
Eso es. Ahora, cuando intente acceder a su directorio wp-admin, debería ver un cuadro de autenticación obligatoria como este:

4. Mostrar imágenes en filas y columnas
De forma predeterminada, cuando agrega varias imágenes a una publicación de WordPress, aparecerán una al lado de la otra o una encima de la otra. Esto no se ve muy bien porque los usuarios tendrán que desplazarse mucho para verlos todos.
Esto puede resolverse mostrando imágenes en miniatura en un diseño de cuadrícula. Esto le da a su sitio web un aspecto más compacto y mejora la experiencia del usuario.
Para instrucciones completas paso a paso
5. Permitir a los usuarios suscribirse a comentarios

Normalmente, cuando los usuarios dejan un comentario en su sitio web, deberán volver a visitar el mismo artículo de forma manual para ver si usted u otros usuarios respondieron a los comentarios.
¿No sería mejor si los usuarios pudieran recibir notificaciones por correo electrónico sobre nuevos comentarios en sus publicaciones? A continuación, le mostramos cómo agregar esta característica a su sitio web.
Simplemente instale y active el complemento Suscribirse a Comentarios Reloaded. Tras la activación, debe visitar Configuración »Suscribirse a comentarios para configurar los ajustes del complemento.
6. Limitar los intentos de inicio de sesión

De forma predeterminada, un usuario de WordPress puede hacer un número ilimitado de intentos para iniciar sesión en un sitio de WordPress. Esto permite que cualquiera intente adivinar su contraseña hasta que lo hagan bien.
Para controlar esto, debe instalar y activar el complemento Login LockDown. Le permite establecer límites en el número de intentos fallidos que un usuario puede hacer para iniciar sesión.
7. Muestre Extracto (Resumen de publicación) en Página de inicio y Archivo

Puede haber notado que todos los blogs populares muestran un resumen del artículo en lugar de un artículo completo en sus páginas de inicio y archivo. Hace que esas páginas se carguen más rápido, aumenta las visitas a la página y evita la duplicación de contenido en su sitio web.
Para más sobre este tema
Muchos temas premium y gratuitos de WordPress ya usan extractos en páginas de inicio y de archivo. sin embargo
8. Agregue una imagen de Gravatar personalizada por defecto
WordPress usa Gravatar para mostrar fotos de perfil de usuario en WordPress. Si un usuario no tiene un gravatar, entonces WordPress usa una imagen predeterminada que se llama ‘Persona misteriosa’.
Esta imagen predeterminada de Gravatar aparecerá muchas veces en el área de comentarios de WordPress simplemente porque muchos usuarios no tienen una imagen gravatar asociada con su dirección de correo electrónico.
Puede reemplazar fácilmente este gravatar predeterminado con su propia imagen gravatar predeterminada personalizada.
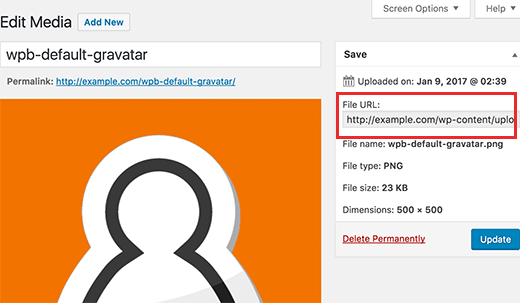
Primero, deberá cargar la imagen que desea usar como su imagen de gravatar predeterminada en su biblioteca multimedia de WordPress.
A continuación, debe copiar la URL del archivo de imagen.

Ahora debe agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
add_filter ('avatar_defaults', 'wpb_new_gravatar');
función wpb_new_gravatar ($ avatar_defaults) {
$ myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$ avatar_defaults [$ myavatar] = "Gravatar predeterminado";
devuelve $ avatar_defaults;
}
No olvides reemplazar el valor de $ myavatar con la URL de la imagen de gravatar personalizada que cargaste anteriormente.
Ahora puedes visitar Configuración »Discusión página, y notará que su avatar predeterminado personalizado se agregó a las opciones de avatar predeterminadas.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo agregar cambiar el gravatar predeterminado en WordPress.
9. Agregar CSS personalizado a un tema de WordPress
Como propietario de un sitio de WordPress, a veces puede necesitar agregar un CSS personalizado a su sitio. CSS le permite cambiar la apariencia de las cosas en su sitio de WordPress, como colores, márgenes, tamaños de fuente, etc.
La manera más fácil de agregar un CSS personalizado a cualquier tema de WordPress es visitando Apariencia »Personalizar página en su administrador de WordPress. Esto abrirá el personalizador de temas de WordPress, y verá la vista previa de su sitio web en el panel derecho.
Ahora haga clic en el menú ‘CSS Adicional’ en el panel izquierdo para expandirlo.

Verá un cuadro de texto sin formato donde puede agregar su CSS personalizado. Tan pronto como agregue una regla CSS válida, podrá verla aplicada en el panel de vista previa en vivo de su sitio web.

No olvides hacer clic en el botón «Guardar y publicar» en la parte superior cuando termines.
Para obtener métodos alternativos e instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo agregar CSS personalizados en WordPress.
10. Uso de la herramienta Inspeccionar elemento para personalizar WordPress
Agregar un CSS personalizado suena genial, pero ¿cómo sabes qué clases de CSS editar? ¿Cómo se puede depurar sin tener que escribir CSS?
Usando la herramienta Inspeccionar elemento, puede editar código HTML, CSS o JavaScript para cualquier página web y ver sus cambios en vivo (solo en su computadora).
Para un propietario de un sitio web de bricolaje, estas herramientas pueden ayudarlo a obtener una vista previa de cómo se vería el diseño de un sitio sin realizar realmente los cambios para todos.
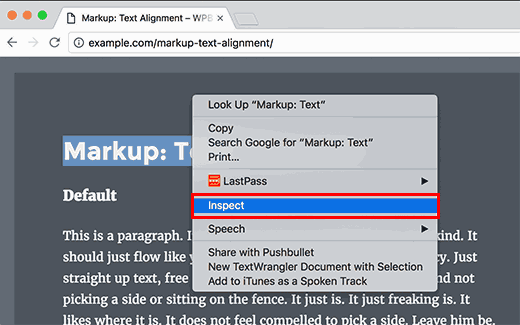
Simplemente apunte y haga clic derecho sobre cualquier elemento en una página, luego seleccione ‘Inspeccionar’ desde el menú de su navegador.

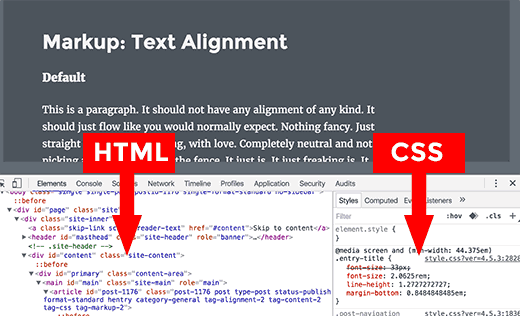
Esto dividirá la ventana de su navegador, y podrá ver el código fuente HTML y CSS de la página.

Cualquier cambio que realice aquí será visible de inmediato en la página anterior. Sin embargo, tenga en cuenta que estos cambios solo suceden en su navegador y que en realidad no está editando la página.
Esto le permite descubrir qué necesita editar y cómo. Después de eso, puede continuar y cambiar sus archivos de tema reales o código CSS personalizado.
Para más sobre este tema
11. Agrega una imagen en miniatura de Facebook
Facebook puede recoger automáticamente una imagen de sus artículos cuando los comparte usted o cualquier otra persona. Por lo general, elige la imagen presentada de un artículo. Sin embargo, a veces puede elegir una imagen aleatoria del artículo que puede no ser adecuada.
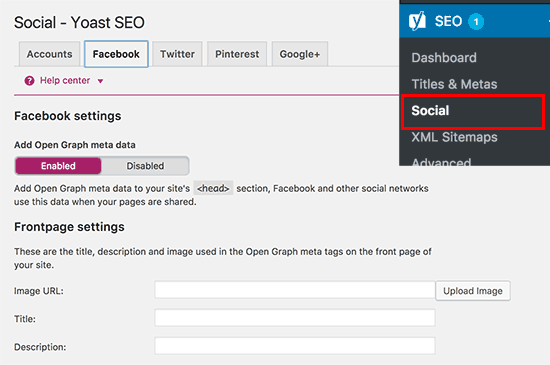
Si usa el plugin Yoast SEO, puede seleccionar una imagen en miniatura de Facebook en el metabox SEO de Yoast en la pantalla de edición de publicaciones.

También puede seleccionar una imagen en miniatura de Facebook para su página de inicio visitando SEO »Social página.

Si no está usando el plugin Yoast SEO
12. Agregue una imagen destacada o una miniatura de publicación a la fuente RSS
Los canales RSS de WordPress muestran una lista de sus artículos más recientes. Si muestra artículos completos en el feed, se mostrarán todas las imágenes del interior. Sin embargo, no incluye la imagen mostrada o la miniatura de la publicación en el artículo.
Para solucionarlo, puede agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
function rss_post_thumbnail ($ contenido) {
global $ post;
if (has_post_thumbnail ($ post-> ID)) {
$ content = ' '. get_the_post_thumbnail ($ post-> ID).
'
'. get_the_content ();
}
devolver $ contenido;
}
add_filter ('the_excerpt_rss', 'rss_post_thumbnail');
add_filter ('the_content_feed', 'rss_post_thumbnail');
Para más información
13. Mostrar extractos en RSS
Por defecto, WordPress muestra su artículo completo en la fuente RSS. Esto permite que los raspadores de contenido busquen automáticamente y roben tus artículos completos. También evita que sus suscriptores de fuentes RSS visiten su sitio web.
Para arreglar esto, dirígete a Configuraciones »Lectura página y desplácese hacia abajo a la opción ‘Para cada artículo en un feed, show’. Seleccione el resumen y luego haga clic en el botón guardar cambios.

14. Usar códigos cortos dentro de widgets de texto
Los códigos abreviados le permiten agregar fácilmente pequeñas funciones a las publicaciones y páginas de WordPress. Sin embargo, no funcionan en el widget de texto.
Para ejecutar códigos breves en los widgets de texto de la barra lateral, debe agregar este código al archivo functions.php de su tema o a un complemento específico del sitio.
add_filter ('widget_text', 'do_shortcode');
También puede usar el complemento de widget de código corto, que agrega un widget de texto habilitado para código corto a su sitio de WordPress.
Para obtener más información, consulte nuestra guía sobre cómo agregar códigos cortos en los widgets de la barra lateral de WordPress.
15. Agregar imágenes en la barra lateral de WordPress
WordPress no incluye una manera sencilla de cargar y mostrar imágenes en la barra lateral (aunque se espera que cambie pronto en una próxima versión). Por el momento, si desea agregar una imagen, entonces necesita agregar el código HTML para ella.
En primer lugar, debe cargar la imagen en su sitio de WordPress usando el cargador multimedia y copiar su URL.
A continuación, ve a Apariencia »Widgets página y agrega un widget de texto a tu barra lateral. Dentro del widget de texto necesitarás agregar el HTML en el siguiente formato.
Ahora puede guardar la configuración de su widget y obtener una vista previa de su sitio web.
16. Agregue contenido a artículos en fuentes RSS
¿Desea manipular sus feeds de WordPress RSS al agregar contenido a sus artículos visibles solo para sus suscriptores de fuentes RSS?
Agregue el siguiente código al archivo functions.php de su tema o un complemento específico del sitio.
function site_postrss ($ contenido) {
if (is_feed ()) {
$ content = 'Esta publicación fue escrita por Syed Balkhi'. $ content.'Check out site ';
}
devolver $ contenido;
}
add_filter ('the_excerpt_rss', 'site_postrss');
add_filter ('the_content', 'site_postrss');
sitio
Para más formas de manipular contenido de fuentes RSS
17. Publicaciones de retraso en fuentes RSS
¿Alguna vez ha publicado un artículo accidentalmente antes de que estuviera listo para su lanzamiento? Todos hemos estado allí. Simplemente puede anular la publicación del artículo y continuar editándolo.
Sin embargo, los lectores de fuentes RSS y los suscriptores de correo electrónico ya pueden recibirlo en su bandeja de entrada. Hay una solución fácil para evitar esto: las publicaciones que se retrasan no aparecen en su feed RSS.
Agregue el siguiente código al archivo functions.php de su tema o un complemento específico del sitio.
función publish_later_on_feed ($ where) {
global $ wpdb;
if (is_feed ()) {
// marca de tiempo en formato WP
$ now = gmdate ('Y-m-d H: i: s');
// valor de espera; + dispositivo
$ wait = '10'; // entero
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$ dispositivo = 'MINUTO'; // MINUTO, HORA, DÍA, SEMANA, MES, AÑO
// agregue SQL-sytax a default $ donde
$ where. = "AND TIMESTAMPDIFF ($ dispositivo, $ wpdb-> posts.post_date_gmt, '$ now')> $ wait";
}
devolver $ donde;
}
add_filter ('posts_where', 'publish_later_on_feed');
Este código retrasa las publicaciones publicadas para que no aparezcan en la fuente RSS durante 10 minutos.
18. Mostrar imágenes de encabezado aleatorias en WordPress
¿Desea mostrar imágenes de encabezado aleatorias en su sitio de WordPress? La mayoría de los temas de WordPress vienen con soporte incorporado para mostrar la imagen del encabezado en su sitio web. Sin embargo, también puede cargar varias imágenes de encabezado y permitir que su tema muestre aleatoriamente una imagen de encabezado.
Dirigirse a Apariencia »Personalizar página y luego haga clic en la sección ‘Encabezado’ para expandirlo. Ahora cargue todas las imágenes de encabezado que desee usar y luego haga clic en el botón ‘Aleatorizar encabezado de imágenes’.

Si desea mostrar algunas imágenes seleccionadas en diferentes artículos y páginas, consulte nuestra guía sobre cómo agregar imágenes de encabezado aleatorias a su sitio de WordPress.
19. Agregar iconos de imagen a enlaces Menú de navegación

¿Desea visualizar iconos de imágenes junto a enlaces en su menú de navegación? La solución más fácil es usar el complemento de imagen de menú.
Después de instalar el complemento, simplemente dirígete a Aspecto »Menú , y verá la opción de agregar imágenes con cada elemento en su menú existente.
Si por algún motivo, no desea utilizar un complemento y prefiere hacerlo manualmente, siga los pasos a continuación:
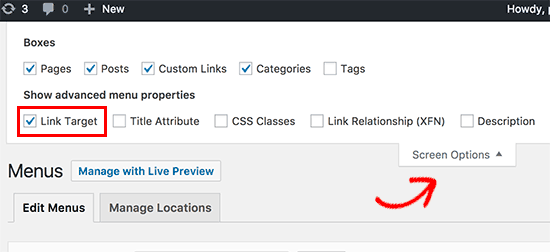
Primero debes visitar Apariencia »Menús página y luego haga clic en el botón Opciones de pantalla en la esquina superior derecha de la pantalla.

Esto hará que baje un menú donde debe marcar la casilla junto a la opción de clases de CSS.
Luego, desplácese hasta su menú de navegación y haga clic en un elemento para expandirlo. Verás una opción para agregar clases de CSS. Ingrese una clase CSS diferente para cada elemento del menú.

No te olvides de hacer clic en el botón Guardar para guardar tus cambios.
A continuación, debe cargar los iconos de la imagen en su sitio de WordPress visitando Medios »Agregar medios página. Después de cargar los archivos de imagen copie sus URL ya que los necesitará en el siguiente paso.
Ahora puede agregar un ícono de imagen a su menú de navegación agregando CSS personalizado. Aquí hay un ejemplo de CSS que puede usar como punto de partida.
.homepage {
background-image: url ('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
posición de fondo: izquierda;
relleno a la izquierda: 5px;
}
No olvides reemplazar la URL de la imagen con tu propia URL de archivo de imagen.
20. Abra el enlace del menú de navegación en una nueva ventana
A veces puede necesitar abrir un enlace de menú de navegación en una nueva ventana. El problema es que no ve una opción para hacer eso al agregar elementos de menú.
En realidad, la opción está oculta para eliminar el desorden de la pantalla. Deberá hacer clic en el botón de opciones de la pantalla en la esquina superior derecha de la pantalla y marcar la opción ‘vincular destino’.

A continuación, debe desplazarse hacia abajo hasta el elemento de menú que desea abrir en una nueva ventana. Haga clic en el elemento del menú para expandirlo, y verá la opción para abrir el enlace en una nueva pestaña.

No te olvides de hacer clic en el botón Guardar para guardar tus cambios.
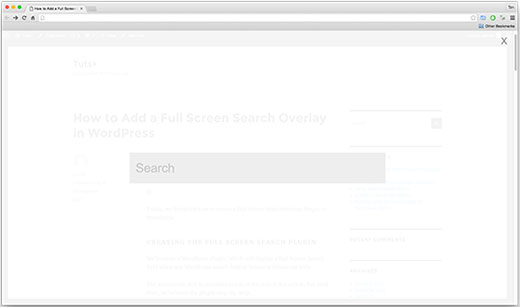
21. Agregue superposición de búsqueda en pantalla completa en WordPress

sitio
Puede agregar esto a su sitio de WordPress también. La forma más sencilla de hacerlo es instalando y activando el complemento Overlay de búsqueda de pantalla completa de WordPress.
El complemento funciona de la caja y no hay configuraciones para que usted configure. Tras la activación, convierte cualquier campo de formulario de búsqueda de WordPress predeterminado en una superposición de búsqueda de pantalla completa.
Para más detalles
22. Agregue un menú de navegación flotante fijo
Un menú flotante de navegación se queda en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo. Algunos temas de WordPress tienen esta característica como una opción en su configuración. Si su tema no tiene esta opción, entonces puede probar este método.
Primero, necesita instalar y activar el Menú fijo (o ¡Cualquier cosa!) En el complemento Scroll.
Tras la activación, vaya a la página de configuración del complemento ubicada debajo Configuraciones »Menú fijo (o cualquier cosa) . Agregue la clase CSS de su menú de navegación y guarde los cambios.
Para instrucciones detalladas
23. Agregue varios autores a una publicación de WordPress
¿Desea acreditar a varios autores para un artículo en su sitio web? Por defecto, las publicaciones de WordPress están asignadas a un solo autor. Sin embargo, si a menudo necesita acreditar a varios autores, entonces hay una manera más fácil de hacerlo.
Deberá instalar y activar el complemento Co-Authors Plus.
Ahora adelante y edite la publicación o página donde desea acreditar a varios autores. En la pantalla de edición de publicaciones, verá el nuevo cuadro «Autores» justo debajo del editor de publicaciones donde puede asignar créditos a varios autores.

24. Agregue categorías a las páginas de WordPress
¿Desea agregar categorías y etiquetas a páginas en WordPress? Por defecto, solo están disponibles para publicaciones. Principalmente, porque se supone que las páginas son contenido independiente estático (vea la diferencia entre publicaciones y páginas en WordPress).
Si desea agregar categorías y etiquetas, simplemente agregue este código al archivo functions.php de su tema o a un complemento específico del sitio.
// agregar soporte de etiquetas y categorías a las páginas
function tags_categories_support_all () {
register_taxonomy_for_object_type ('post_tag', 'página');
register_taxonomy_for_object_type ('categoría', 'página');
}
// asegurar que todas las etiquetas y categorías estén incluidas en las consultas
function tags_categories_support_query ($ wp_query) {
if ($ wp_query-> get ('tag')) $ wp_query-> set ('post_type', 'any');
if ($ wp_query-> get ('category_name')) $ wp_query-> set ('post_type', 'any');
}
// ganchos de etiqueta y categoría
add_action ('init', 'tags_categories_support_all');
add_action ('pre_get_posts', 'tags_categories_support_query');
25. Crea un sitio local de WordPress en tu computadora
Muchos propietarios y desarrolladores de sitios de WordPress instalan WordPress en sus computadoras. Le permite desarrollar un sitio de WordPress localmente, probar complementos y temas, y aprender conceptos básicos de WordPress.
Creamos instrucciones detalladas paso a paso sobre cómo instalar WordPress en su computadora con Windows o en Mac usando MAMP.
26. Mostrar el número total de comentarios en WordPress
Los comentarios proporcionan una forma más fácil para que los usuarios interactúen con el contenido de su sitio web. Mostrar el número total de comentarios se puede usar como prueba social y alentar a más usuarios a participar en las discusiones.
La forma más sencilla de hacerlo es instalando el plugin Estadísticas simples del blog. Después de la activación, puede agregar [sbs_apoproved] shortcode a cualquier publicación o página para mostrar el número total de comentarios.
27. Mostrar el número total de usuarios registrados en WordPress

Si permite que los usuarios se registren en su sitio de WordPress, al mostrar la cantidad total de usuarios registrados puede alentar a más usuarios a registrarse.
La forma más sencilla de hacerlo es instalando el plugin Estadísticas simples del blog. Después de la activación, puede agregar [sbs_users] shortcode a cualquier publicación o página para mostrar el número total de usuarios registrados.
Para instrucciones más detalladas
28. Crear nuevos tamaños de imagen en WordPress
Cuando sube una imagen a su blog, WordPress crea automáticamente varias copias de la imagen. El tema y los complementos de WordPress también pueden agregar nuevos tamaños de imagen.
Para crear nuevos tamaños de imagen en WordPress, debe agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
add_image_size ('sidebar-thumb', 120, 120, verdadero); // Modo de cosecha dura
add_image_size ('homepage-thumb', 220, 180); // Modo de cultivo suave
add_image_size ('singlepost-thumb', 590, 9999); // Modo de altura ilimitado
Este código agrega tres nuevos tamaños de imagen. No olvide cambiar los nombres y las dimensiones del tamaño de la imagen según sus propios requisitos.
Para más información
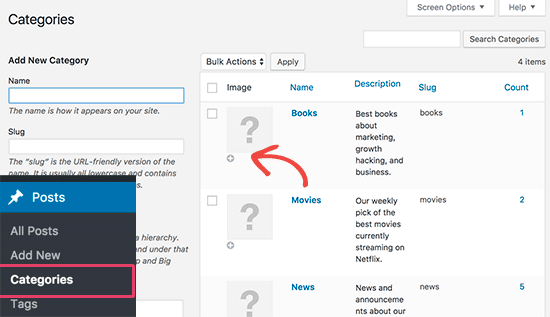
29. Agregue iconos de categoría en WordPress
¿Desea agregar íconos de categoría o imágenes junto a los nombres de las categorías en WordPress? Hace que las páginas de archivo de categoría se vean más atractivas y mejoran la experiencia del usuario.
Primero necesita instalar y activar el plugin Taxonomy Images en WordPress. Después de la activación, dirígete a Publicaciones »Categorías y haga clic en el botón Agregar junto al ícono de miniatura en blanco para cada categoría.

Para instrucciones detalladas
30. Convertir categorías a etiquetas o viceversa
A menudo la gente no tiene claro cómo usar categorías y etiquetas correctamente en WordPress. A veces puede terminar creando categorías que deberían haber sido etiquetas o viceversa.
Es fácilmente reparable.
Dirigirse a Herramientas »Importar página y luego instalar Convertidor de Categorías y Etiquetas.

Después de la instalación, haga clic en el enlace ejecutar importador para continuar.
En la página del convertidor, puede cambiar de categoría a etiqueta o etiqueta a categoría convertidor. A continuación, seleccione los elementos que desea convertir y luego haga clic en el botón Convertir.

31. Mensajes de Mover a granel entre categorías y etiquetas
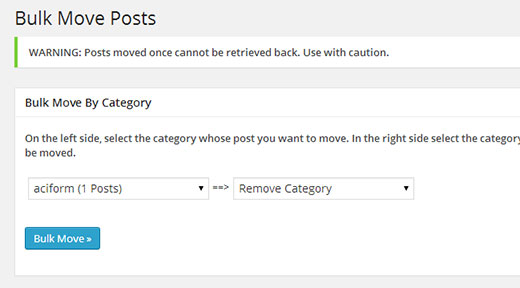
A veces es posible que desee mover publicaciones a granel entre categorías y etiquetas. Hacer eso uno por uno para cada publicación puede llevar mucho tiempo.
En realidad, hay un complemento para eso. Simplemente instale y active el complemento Bulk Move. Después de la activación, debe ir a Herramientas »Movimiento masivo para mover sus publicaciones.

Para obtener instrucciones más detalladas, visite nuestro tutorial sobre cómo mover publicaciones a granel a categorías y etiquetas en WordPress.
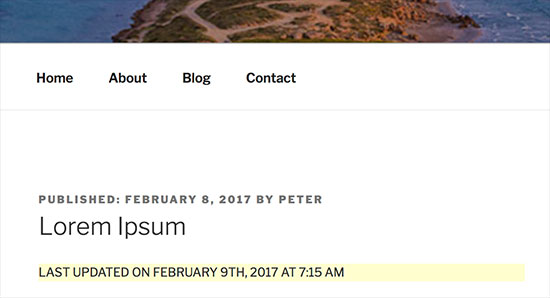
32. Mostrar la última fecha de actualización de tus publicaciones

Por defecto, la mayoría de los temas de WordPress mostrarán la fecha en que se publicó un artículo. Esto está bien, y funcionaría para la mayoría de los sitios web y blogs.
Sin embargo, si actualiza regularmente su contenido anterior, es posible que desee mostrarles a sus usuarios cuándo se actualizó por última vez un artículo. De lo contrario, los usuarios no notarían que el artículo contiene información actual.
Esto se puede lograr agregando el siguiente código a
function wpb_last_updated_date ($ content) {
$ u_time = get_the_time ('U');
$ u_modified_time = get_the_modified_time ('U');
if ($ u_modified_time> = $ u_time + 86400) {
$ updated_date = get_the_modified_time ('F jS, Y');
$ updated_time = get_the_modified_time ('h: i a');
$ custom_content. = ' Ultima actualizacion en '. $ updated_date. ' a '. $ updated_time. '
';
}
$ custom_content. = $ contenido;
devuelve $ custom_content;
}
add_filter ('the_content', 'wpb_last_updated_date');
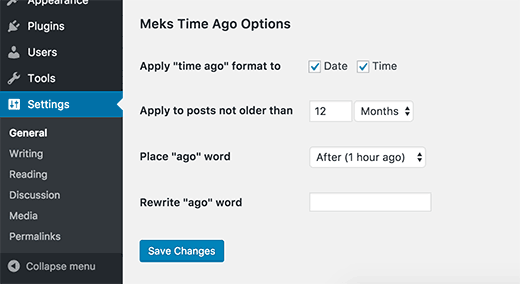
33. Cómo mostrar las fechas relativas en WordPress
¿Desea mostrar fechas relativas como ayer, hace 10 horas o hace una semana para sus publicaciones en WordPress? Las fechas relativas le dan a los usuarios una idea de cuánto tiempo ha pasado desde que se publicó algo.
Para agregar fechas relativas, debe instalar y activar el plugin Meks Time Ago. Tras la activación, debe visitar Configuración »Página general y desplazarse hacia abajo hasta la sección» Opciones de Megos Time Ago «.

Puede seleccionar cuándo usar el tiempo atrás y cómo mostrarlo. No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Para más detalles
34. Eliminar el número de versión de WordPress
Por defecto, WordPress agrega la versión de WordPress en el encabezado de su sitio web. Algunas personas piensan que es una responsabilidad de seguridad a la que nuestra respuesta es mantener actualizado WordPress.
Sin embargo, si desea eliminar el número de versión de WordPress, simplemente agregue el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
function site_remove_version () {
regreso '';
}
add_filter ('the_generator', 'site_remove_version');
35. Actualice las URL de WordPress cuando no pueda acceder a WP-Admin

A veces, al mover un sitio de WordPress a un nuevo dominio o debido a una configuración incorrecta, es posible que deba actualizar las URL de WordPress.
Estas URL le dicen a WordPress dónde mostrar su sitio y dónde se encuentran los archivos principales de WordPress. Las configuraciones incorrectas pueden bloquearlo fuera del área de administración de WordPress o redirigirlo al sitio web anterior.
La forma más fácil de actualizar las URL de WordPress es agregar este código al archivo functions.php de su tema actual.
update_option ('siteurl', 'http://example.com');
update_option ('home', 'http://example.com');
No olvides reemplazar example.com con tu propio nombre de dominio. Una vez que accedas a tu sitio de WordPress ve a Configuraciones »General página y actualizar las URL allí. Después de eso, necesita eliminar el código que agregó al archivo de funciones.
Si también necesita actualizar las URL en sus publicaciones y páginas
36. Desactivar todos los complementos cuando no se puede acceder a WP-admin
Al solucionar los errores de WordPress, a menudo se le pedirá que desactive todos los complementos de WordPress. Puede ir a la página Complementos y desactivar todos los complementos. Pero, ¿qué sucede si está bloqueado en su sitio de WordPress?
A continuación, le mostramos cómo puede desactivar fácilmente los complementos cuando está bloqueado fuera del área de administración.
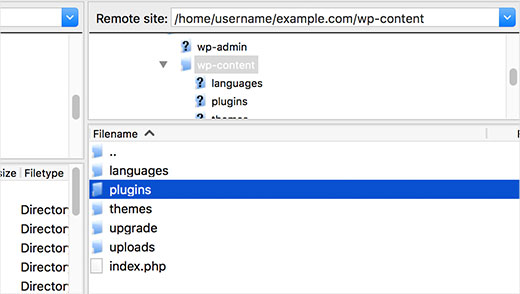
Primero, conéctese a su sitio de WordPress usando un cliente FTP y vaya a / wp-content / folder. Dentro de él, encontrarás la carpeta de complementos.

Ahora solo necesita cambiar el nombre de la carpeta de complementos a plugins.old y WordPress desactivará automáticamente todos los complementos.
37. Eliminar enlaces de imagen predeterminados en WordPress
De forma predeterminada, cuando sube imágenes usando el cargador de medios, WordPress le pide que seleccione cómo le gustaría vincular a una imagen. Si no desea vincular una imagen, puede seleccionar Ninguna.
Una mejor forma de lidiar con esto es agregar el siguiente código al archivo functions.php de su tema o un complemento específico del sitio.
función wpb_imagelink_setup () {
$ image_set = get_option ('image_default_link_type');
if ($ image_set! == 'none') {
update_option ('image_default_link_type', 'none');
}
}
add_action ('admin_init', 'wpb_imagelink_setup', 10);
Este código establece automáticamente la opción de enlace de imagen predeterminada a ninguna.
Para obtener más información sobre este tema, consulte nuestra guía sobre cómo eliminar automáticamente el enlace de imagen predeterminado en WordPress.
38. Incluir categoría en las URL de los envíos
Es posible que hayas notado que muchos sitios de WordPress usan categorías en las URL de sus publicaciones. Esto les permite agregar más información útil a una URL que es buena tanto para la experiencia del usuario como para SEO.
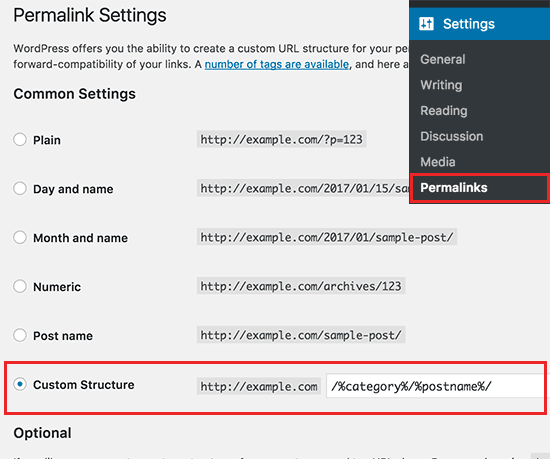
Si desea agregar el nombre de la categoría en las URL de las publicaciones de WordPress, diríjase a Configuraciones »Permalinks página. Haga clic en la estructura personalizada y agregue /% category% /% postname% / en el campo al lado de ella.

No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Para obtener más información sobre cómo WordPress manejará subcategorías y múltiples categorías
39. Mostrar publicaciones aleatorias en WordPress
¿Quieres mostrar publicaciones al azar en tu barra lateral de WordPress? Las publicaciones aleatorias brindan a los usuarios la oportunidad de descubrir artículos que de otra manera nunca llegarían a ver.
En primer lugar, debe instalar y activar el complemento Widget Advanced Random Posts. Después de la activación, dirígete a Apariencia »Widgets página y luego agregar el widget Entradas aleatorias a una barra lateral.
Para un método de código alternativo
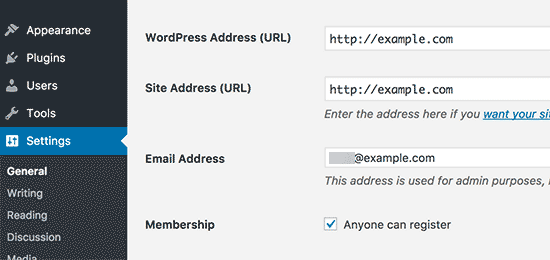
40. Permitir el registro de usuario en su sitio de WordPress
WordPress viene con un poderoso sistema de administración de usuarios con diferentes roles y capacidades. Si desea permitir que los usuarios se registren en su sitio, así es como podría activar esa función.
Dirigirse a Configuraciones »General página y haga clic en la casilla de verificación junto a la opción ‘membresía’. A continuación, debe elegir la función predeterminada que se asignará a los nuevos usuarios, si no está seguro, luego use el suscriptor.

41. Crear un formulario de registro de usuario personalizado en WordPress
Cuando abra el registro de usuario en su sitio, los usuarios utilizarán el formulario de registro predeterminado de WordPress. Puede reemplazarlo con un formulario de registro de usuario personalizado para una experiencia de usuario mejorada.
Primero tendrá que instalar y activar el plugin WPForms. Necesitará al menos el plan Pro para tener acceso a su complemento de registro de usuario.
Después de la activación, ve a WPForms »Complementos página para instalar y activar el complemento de registro de usuario.
Después de eso, necesita crear un nuevo formulario visitando WPForms »Agregar nuevo página. Esto lanzará el generador de WPForms donde deberá seleccionar el Formulario de registro de usuario como su plantilla.

Después de crear su formulario, debe hacer clic en el botón Insertar para copiar el código de inserción. Ahora puede agregar este código a cualquier publicación o página de WordPress para mostrar su formulario de registro de usuario personalizado.
42. Excluir categorías específicas de la fuente RSS
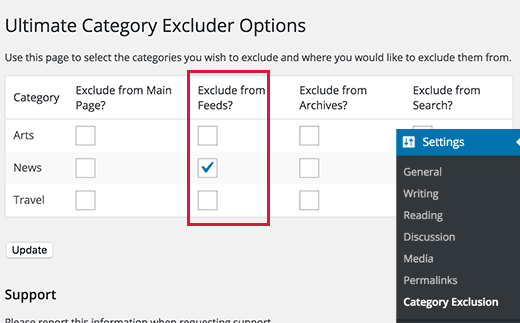
En ocasiones, es posible que deba excluir categorías específicas de su fuente RSS de WordPress. La forma más sencilla de hacerlo es instalando y activando el plugin Excluder de categoría máxima.
Después de la activación, dirígete a Configuración »Exclusión de categoría página para configurar los ajustes del plugin.

Seleccione las categorías que desea excluir y luego haga clic en el botón guardar cambios para almacenar su configuración.
43. Cambiar longitud del extracto en WordPress
La longitud predeterminada del fragmento de WordPress suele ser demasiado corta para describir el resumen de una publicación. Para cambiar la longitud del extracto, puede agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
// Cambiando la longitud del extracto
función new_excerpt_length ($ length) {
devuelve 100;
}
add_filter ('excerpt_length', 'new_excerpt_length');
// Cambio de extracto más
función new_excerpt_more ($ más) {
regreso '...';
}
add_filter ('excerpt_more', 'new_excerpt_more');
Si no quieres jugar con el código
44. Mostrar fecha dinámica de Copyright en WordPress
Para agregar una fecha de copyright al pie de página de su sitio de WordPress, puede simplemente editar la plantilla de pie de página en su tema y agregar un aviso de derechos de autor. Sin embargo, el año que use en el código deberá actualizarse manualmente el próximo año.
En su lugar, puede usar el siguiente código para mostrar dinámicamente el año actual en su aviso de copyright.
© 2009 - YourSite.com
Para obtener una solución más avanzada, consulte nuestro artículo sobre cómo agregar una fecha dinámica de derechos de autor en WordPress.
45. Cómo cambiar un nombre de usuario en WordPress
WordPress le permite cambiar fácilmente el nombre de un usuario, pero no puede cambiar el nombre de usuario. Hay dos formas de hacer esto.
La forma más fácil es usar un complemento llamado Username Changer. Después de activar el complemento, vaya a la página Usuarios »Cambiador de nombre de usuario en su administrador de WordPress.

Seleccione el nombre de usuario que desea cambiar y luego ingrese el nuevo nombre de usuario.
Para métodos alternativos
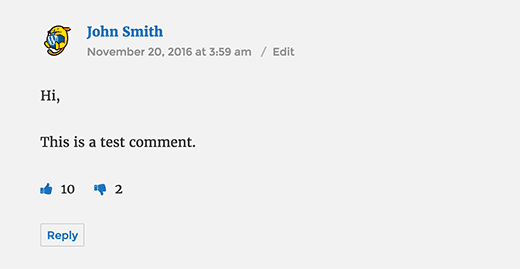
46. Permitir a los usuarios que me agraden o no Comentarios

¿Has visto cuántos sitios populares como YouTube les permiten a los usuarios que les gusten o no los comentarios? Esto trae más participación del usuario a la discusión en su sitio web.
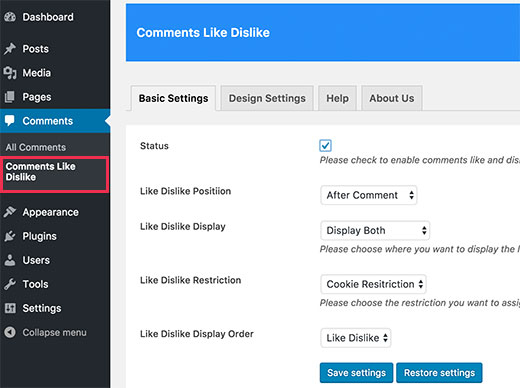
Primero necesita instalar y activar el plugin Comentarios como desagrado.
Tras la activación, debe visitar Comentarios »Comentarios Me gusta No me gusta para configurar los ajustes del plugin.

Para más detalles
47. Duplicar una publicación de WordPress o una página
La forma manual de duplicar una publicación es creando una nueva publicación o página y luego copiando el contenido de la publicación anterior. Sin embargo, esto no copiaría la configuración de publicación como categorías, imagen destacada, etiquetas, etc.
La forma más eficiente de hacerlo es mediante el uso del complemento Duplicate Post. Simplemente instale y active el complemento y luego vaya a Publicaciones »Todas las publicaciones página.

Verás la opción de clonar una publicación o crear un nuevo borrador.
Para instrucciones más detalladas
48. Permitir que los usuarios envíen publicaciones a su sitio de WordPress
Los autores en su sitio de WordPress pueden simplemente iniciar sesión en sus cuentas y escribir publicaciones. Pero, ¿y si quisieras que tus usuarios puedan enviar publicaciones directamente sin crear una cuenta?
La mejor forma de hacerlo es crear un formulario de envío de publicaciones de blog.
Tendrá que instalar y activar el plugin WPForms. Necesitará la versión pro del complemento para acceder al complemento de envío posterior.
Después de la activación, ve a WPForms »Complementos página para descargar y activar el complemento de envío de publicaciones.
Después de eso puedes ir a WPForms »Agregar nuevo página y luego seleccione ‘Formulario de envío de blog’ como su plantilla.

Una vez que haya terminado de editar el formulario, haga clic en el botón Insertar para copiar el código de inserción del formulario. Ahora puede pegar este código en cualquier publicación o página de WordPress para mostrar un formulario de envío de publicaciones de blog.
Las publicaciones enviadas por los usuarios se almacenarán en sus publicaciones de WordPress como pendientes de revisión. Luego puede revisarlos, editarlos y publicarlos.
Para obtener instrucciones más detalladas, eche un vistazo a nuestra guía sobre cómo permitir que los usuarios envíen mensajes a su sitio de WordPress.
49. Desactivar correos electrónicos de notificación de comentarios en WordPress
WordPress envía automáticamente notificaciones por correo electrónico cuando alguien deja un comentario o cuando un comentario está esperando la moderación. Esto es emocionante cuando comienzas tu blog por primera vez, pero después de un tiempo se vuelve muy molesto.
La buena noticia es que puede desactivar fácilmente estas notificaciones. Visita el Configuración »Discusión página en su administrador de WordPress y luego desplácese hacia abajo a la sección «Enviarme un correo electrónico cuando sea necesario». Desmarque ambas opciones y luego haga clic en el botón guardar cambios.

50. Cambiar el nombre del remitente en correos electrónicos salientes de WordPress
De forma predeterminada, cuando WordPress envía una notificación por correo electrónico, utiliza ‘WordPress’ como nombre del remitente. Esto parece poco profesional y es posible que desee cambiarlo a una persona real o al título de su sitio web.
Puede cambiarlo fácilmente agregando este código al archivo de funciones de su tema o a un complemento específico del sitio.
// Función para cambiar la dirección de correo electrónico
function wpb_sender_email ($ original_email_address) {
devolver '[email protected]';
}
// Función para cambiar el nombre del remitente
function wpb_sender_name ($ original_email_from) {
devolver 'Tim Smith';
}
// Conectando nuestras funciones a los filtros de WordPress
add_filter ('wp_mail_from', 'wpb_sender_email');
add_filter ('wp_mail_from_name', 'wpb_sender_name');
Si prefieres hacerlo usando un plugin
51. Cambiar el autor de un comentario de WordPress
¿Quieres cambiar el autor de una publicación de WordPress? De forma predeterminada, la opción para cambiar el autor de la publicación está oculta en la pantalla de edición de la publicación.
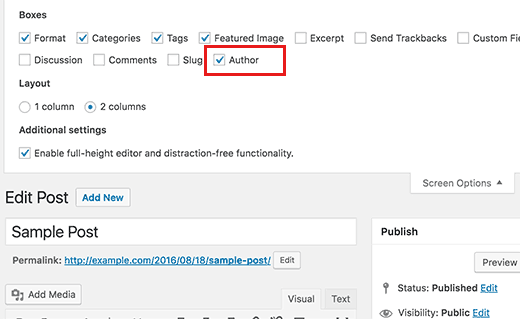
Deberá editar la publicación donde desee cambiar el nombre del autor y luego hacer clic en el botón Opciones de pantalla en la esquina superior derecha de la pantalla. Marque la casilla junto a la opción de autor.

Esto mostrará el cuadro meta del autor en la pantalla de edición de publicaciones donde puede seleccionar un autor diferente para la publicación.
Para obtener más detalles, consulte nuestro artículo sobre cómo cambiar el autor de una publicación en WordPress.
52. Reorganizar la pantalla Editar publicación en WordPress
A veces puede sentir que las categorías están ubicadas demasiado abajo en la pantalla de edición de publicaciones o que el cuadro de imágenes destacadas debe ser más alto.
Muchos usuarios no se dan cuenta por un tiempo, pero todos los cuadros en la pantalla de edición de publicaciones son bastante flexibles. Puede hacer clic para contraerlas e incluso arrastrarlas y soltarlas para organizar la pantalla de edición de publicaciones.

Aprender más
53. Cambiar el número de publicaciones mostradas en las páginas del blog
De forma predeterminada, WordPress muestra 10 publicaciones en las páginas y archivos de tu blog. Puede cambiar eso a cualquier número que desee.
Deberás visitar Configuraciones »Lectura página y luego deslízate hacia abajo hasta la opción ‘Blog pages show at most’. Ingrese la cantidad de publicaciones que desea mostrar y luego haga clic en el botón Guardar cambios.

54. Cerrar automáticamente comentarios sobre artículos antiguos
Algunas veces notará que algunas publicaciones muy antiguas en su sitio comienzan a recibir comentarios regulares de spam sin motivo aparente. Una forma de lidiar con esto es cerrando comentarios en artículos más antiguos.
WordPress le permite desactivar automáticamente los comentarios en artículos antiguos. Tienes que visitar Configuración »Discusión página y luego desplácese hacia abajo a la sección ‘Otras configuraciones de comentarios’.

Para saber cómo lidiar con los comentarios de correo no deseado, consulte estos consejos para combatir el spam de comentarios en WordPress.
55. Separar publicaciones largas en páginas
¿Desea dividir las publicaciones largas en páginas para que los usuarios puedan navegar fácilmente sin desplazarse demasiado? WordPress hace que sea muy fácil, solo agrega el código siguiente donde quieras dividir una publicación en la página siguiente.
WordPress agregará un salto de página en este punto y el resto de la publicación aparecerá en la página siguiente. Puede volver a agregar el mismo código cuando desee iniciar otra página, y así sucesivamente.
Eso es todo por ahora.
Esperamos que este artículo te haya ayudado a encontrar algunos consejos nuevos de WordPress



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















