¿Quieres cargar imágenes perezosas en WordPress? La carga diferida permite que su sitio web solo cargue imágenes cuando un usuario se desplaza hacia la imagen específica. Puedes verlo en acción en muchos sitios web populares como Buzzfeed. En este artículo, le mostraremos cómo cargar fácilmente imágenes cargadas en WordPress.

¿Por qué lazy Load Images en WordPress?
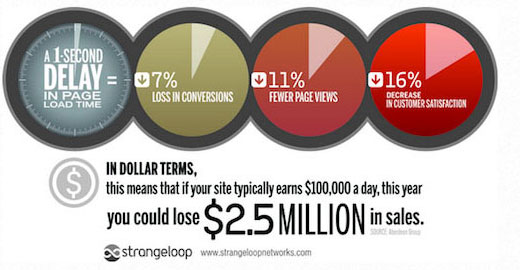
A nadie le gustan los sitios web lentos. Un estudio realizado por Strangeloop descubrió que un retraso de 1 segundo en el tiempo de carga de la página puede provocar una pérdida del 7% en las conversiones, un 11% menos de visitas a la página y un 16% de disminución en la satisfacción del cliente.

Las imágenes toman más tiempo para cargar en su sitio web en comparación con cualquier otra cosa. Si agrega muchas imágenes a sus artículos, cada imagen aumenta el tiempo de carga de la página.
Una forma de lidiar con esta situación es optimizar las imágenes para la web y usar un servicio CDN, como MaxCDN. Esto permite a los usuarios descargar múltiples imágenes a la vez desde servidores ubicados cerca de ellas.

Sin embargo, sus imágenes todavía se cargarán, y aún afectarán el tiempo total de carga de la página. Para superar este problema, puede retrasar las imágenes implementando la carga diferida para las imágenes en su sitio web.
¿Cómo funciona la carga lenta de imágenes?
En lugar de cargar todas sus imágenes a la vez, la carga diferida descarga solo las imágenes que serán visibles en la pantalla de los usuarios. Reemplaza todas las otras imágenes con una imagen de marcador de posición.
A medida que un usuario se desplaza hacia abajo, su sitio web carga imágenes que ahora están visibles en el área de visualización del navegador.
Dicho esto, veamos cómo configurar fácilmente la carga diferida para las imágenes en WordPress.
Configurando Lazy Load para Imágenes en WordPress
Lo primero que debe hacer es instalar y activar el complemento BJ Lazy Load. Para más detalles
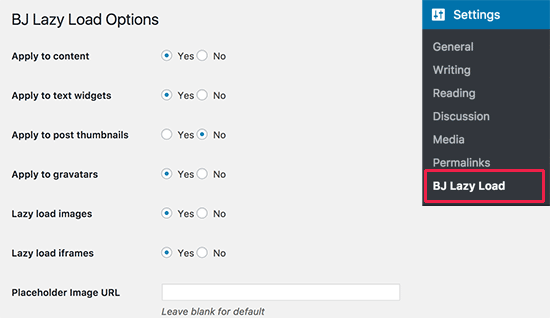
Tras la activación, debe visitar el Configuraciones »BJ Lazy Load página para configurar los ajustes del plugin.

Puede aplicar la carga diferida al contenido, widgets de texto, miniaturas de publicaciones, gravatars, imágenes e iframes. También puede cargar una imagen personalizada para usarla como una imagen de marcador de posición.
Este complemento también tiene una opción para mostrar una versión de baja resolución de la imagen en lugar de la imagen del marcador de posición. Para usar esta función, necesitará regenerar los tamaños de imagen, de modo que pueda generar una versión de baja resolución para todas sus cargas anteriores.
No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Ahora puede visitar su sitio web para ver la carga diferida de las imágenes en acción.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















