sitio
Nota: Se requiere un nivel intermedio de conocimiento técnico de WordPress y CSS para este tutorial. Tratamos de dejarlo lo más claro posible para que todos lo sigan.
¿Cómo funciona este sorteo?
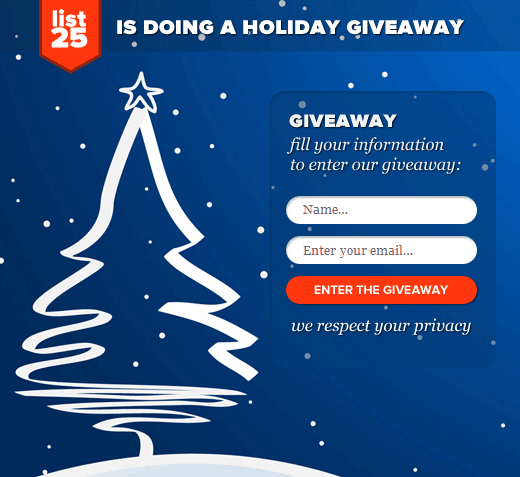
Cuando el usuario llega a la página de Facebook de List25, ve la página de inicio de nuestro concurso. Dice «List25 está haciendo un regalo de vacaciones» -> Gana tarjetas de regalo Amazon de $ 25. Dale Me gusta a nuestra página para ver cómo puedes ingresar Imagen a continuación:

Las tarjetas de regalo de Amazon son algo que mucha gente quiere. Entonces, la mayoría de los usuarios hacen clic en Me gusta para ver cómo pueden ingresar. Cuando les gusta la página, ahora se muestran el contenido solo para fanáticos que contiene instrucciones sobre cómo ganar. Básicamente dice, estamos regalando 25 x $ 25 Tarjetas de regalo de Amazon. Debe compartir esta página con sus amigos para calificar. Hay un botón para que el usuario haga clic y comparta la página con sus amigos.

Cuando el usuario hace clic en el botón, aparece una ventana emergente Publicar en tu muro de esta manera:

Ya hemos predefinido el texto y la imagen allí. Entonces todo lo que el usuario tiene que hacer es escribir su comentario y compartirlo. Una vez que aciertan compartir, serán llevados a la página para ingresar su información. Si el usuario hace clic en Cancelar, se lo vuelve a enviar a la pestaña anterior.
Esta campaña estará en vivo hasta el 20 de diciembre (es cuando anunciaremos a nuestros ganadores). Entonces, para aquellos que quieran ver una demostración en vivo de esto, diríjase a List25 Fan Page y véalo usted mismo.
La parte más loca de todo esto es que la mayoría de la gente piensa que requerirá que haga una codificación loca o pague mucho dinero para tener una aplicación como esta. ¿Qué pasaría si te dijéramos que hicimos todo esto con una combinación de complementos de WordPress, MailChimp y obviamente habilidades de diseño para las imágenes? quieres saber como hacerlo? Lea a lo largo.
Paso 1: Reunir las cosas
Lo primero que debes hacer es descubrir qué regalarás. En nuestro caso fue Amazon Giftcards. Como mencioné anteriormente, requería una combinación de complementos y servicios. Así que lo expondré todo aquí. Recuerde que algunos son complementos pagados:
- WP4FB Pro
- Complemento HTTPs de WordPress (gratuito del repositorio)
- Certificado SSL para los usuarios de HTTPs. A partir del 1 de octubre, Facebook ahora requiere que los desarrolladores tengan una versión lista para SSL para los usuarios que usan navegación segura. Si está en un servidor dedicado como nosotros, entonces tiene que pagar por un certificado SSL. HostGator cobra como $ 50 / año por el servicio. Pero terminamos obteniendo los nuestros por $ 12.99 / año de Godaddy especial. Haz clic aquí para obtenerlo. Si estás en el plan de alojamiento compartido de HostGator, entonces KimWoodbridge tiene un tutorial que te muestra cómo usar su SSL compartido.
- Cuenta MailChimp o Aweber. Básicamente, necesita una forma de almacenar el nombre y el correo electrónico para que luego pueda notificar a los ganadores. Facebook requiere que recopiles los datos por separado, de lo contrario va en contra de sus TOS. Entonces, no, no puedes enviar mensajes al usuario en Facebook para avisarles que ganaron.
Además de todo lo anterior, debes tener preparados los siguientes gráficos:
- Gráficos de página sin Fan
- Fan-Page Page de Grahpics donde muestra detalles sobre cómo ingresar (con un clic para compartir el botón)
- Página de éxito con un formulario donde el usuario puede ingresar sus datos
- Miniatura para el contenido compartido
Inversión total:
– $ 67 para WP4FB Pro
– $ 12.99 para SSL a través de Godaddy (esta es una oferta especial. Normalmente cuesta $ 69. Haga clic aquí para obtenerla)
– 25 x $ 25 Tarjetas de regalo de Amazon ($ 625) Paso 2: Instalar HTTP de WordPress
Simplemente instale y active el plugin HTTPP de WordPress del repositorio de WordPress.
Vaya a Configuración »HTTPs de WordPress y cambie el host SSL a su dominio.
Asegúrese de que la casilla de verificación Forzar SSL esté marcada de forma exclusiva.

Haga clic en Guardar configuración.
Paso 3: configuración de WP4FB Pro
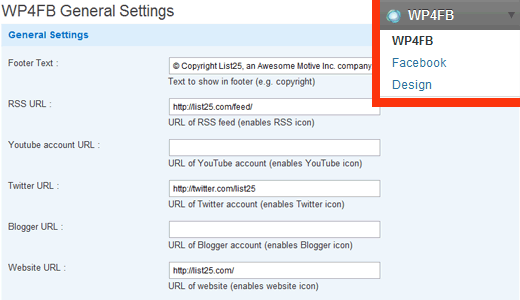
Una vez que haya comprado WP4FB Pro, instálelo y actívelo en su sitio. Verá que se agregan 3 opciones de menú adicionales a su tablero de WordPress. El principal WP4FB, y luego dos tipos de publicaciones personalizadas llamadas páginas WP4FB y diapositivas WP4FB. Así que comencemos con el Menú WP4FB. Complete todos los ajustes generales como el texto del pie de página, la URL RSS, Twitter, etc.

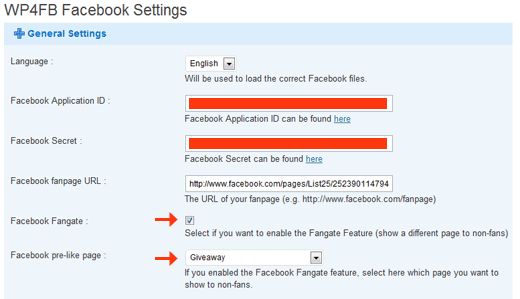
Una vez que haya obtenido su ID de aplicación y la clave secreta de Facebook, insértela en la Configuración de Facebook de WP4FB.

Debes tener marcada la casilla de verificación fan-gate. Luego selecciona la página de pre-like. Pero debido a que acaba de instalar esta página, no verá ninguna opción allí. Entonces, lo que debe hacer es ir a la pestaña Páginas de WP4FB y hacer clic en Agregar nuevo.
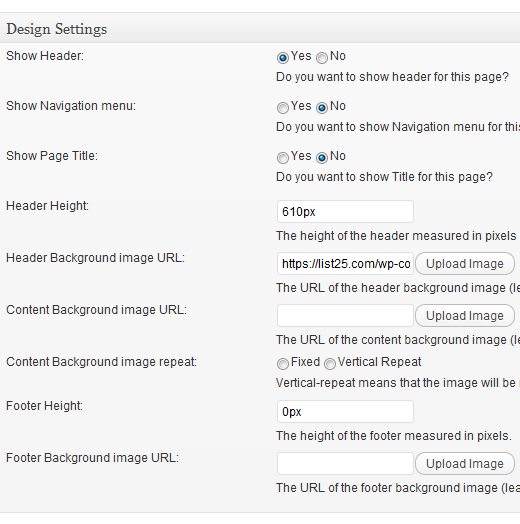
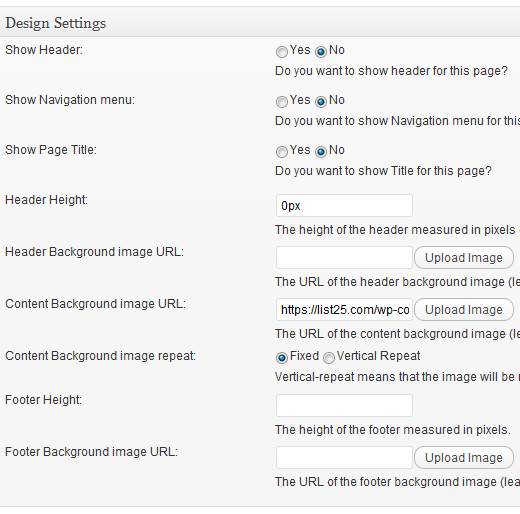
Crea una página pre-like. En nuestro caso para List25, creamos una página llamada Giveaway. No agregué ningún contenido en el cuadro de contenido. Simplemente usamos una imagen de fondo para obtener el estilo que necesitábamos. Pero esta era una forma abreviada de hacer las cosas en lugar de perder tiempo para crear una plantilla personalizada para WP4FB.

Si ve, tenemos mostrar la navegación y mostrar el título de la página establecido en NO. Hay una altura de encabezado definida porque estamos usando nuestra imagen como imagen de fondo del encabezado. Nuestro contenido está en blanco, por lo que todo el usuario realmente ve es la imagen.
Aviso: Que nuestra URL de imagen tiene https: // en ella. El motivo es que funciona en Facebook.
Debe asegurarse de que todas las características virales estén desactivadas para la página de pre-like. Una vez que haya creado la página pre-like, publíquela. Luego regrese al Menú de Facebook en la configuración principal de WP4FB y seleccione esta página.
A continuación, debe crear una página de contenido solo para fanáticos que tenga los detalles de cómo ingresar el contenido. Para esto, también usamos una imagen de fondo para hacer las cosas más rápido y más fácil para nosotros. Excepto esta vez, utilizamos la URL de la Imagen de fondo de contenido en lugar de la URL de la Imagen de fondo del encabezado. El motivo fue porque queríamos usar HTML para iniciar la función Share Gate.

Nuevamente note que la url de la imagen es HTTPS. Tienes que hacer esto.
Como expliqué, utilizamos URL de imagen de contenido, por lo que podemos utilizar etiquetas HTML. Básicamente nuestra imagen se veía así:

Necesitábamos hacer clic en el botón Haga clic aquí para compartir. Así que agregamos las siguientes etiquetas HTML en nuestra área de contenido usando el editor HTML en lugar del Editor visual.
Haga clic aquí para Sh
Su CSS variará en función de la imagen de fondo que use. ¿Pero entiendes la idea general de lo que estamos haciendo arriba? Básicamente queremos hacer clic en el botón Compartir aquí un enlace a nuestra página secreta donde el usuario puede acceder al formulario para participar en el concurso.
Vamos a continuar y crear nuestra tercera y última página. Seguimos más o menos la misma dirección que la página de solo fans de arriba. Usamos la URL de la imagen de fondo del contenido y usamos HTML en el editor de contenido. La parte más importante de esta página fue que habilitamos la puerta de Share de características virales.

Ahora observe que también completamos la configuración de Open Graph. Esta es la información que se mostrará al usuario cuando llegue al punto de compuerta compartida. Ver la imagen a continuación:

Así que asegúrese de poner la imagen correcta, un título preciso y una descripción convincente.
La página final se veía así:

Entonces, básicamente, nuestra imagen de fondo tenía dos campos vacíos. Entramos en MailChimp y obtuvimos un código de formulario para una nueva lista de correo electrónico que creamos para List25. Y lo agregué al área de contenido de esta última página con el estilo.
Aquí está el código que agregamos (obviamente, el código de su formulario será diferente, pero este sería un buen punto de partida):
Después de publicar esta página. Tome la URL de esta página y agréguela al botón del código de la página solo para fanáticos que compartimos anteriormente.
Paso 4: promoviendo el sorteo
Puede agregar la página de regalo, pero nadie lo sabrá. Si tiene una base de usuarios existente, puede informarles sobre el sorteo. En nuestro caso, no tenemos eso. Los siguientes son los pasos que tomamos:
sitio
El aspecto viral del sorteo continúa por sí mismo. Todo el mundo quiere dinero gratis.
Resultados
¿Necesito decir más que tenemos más de 27,000 Me gusta en un mes? Por supuesto, no todos son del concurso porque también estamos haciendo otras campañas. Pero es justo decir que al menos un tercio de estos fanáticos son del sorteo.
¿Cuánto tiempo nos tomó hacer esto? Yo diría aproximadamente 4 – 5 horas. ¿Valió la pena? Diablos, sí lo fue.
¿Lo harás en tu sitio? Háganos saber sus pensamientos.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















